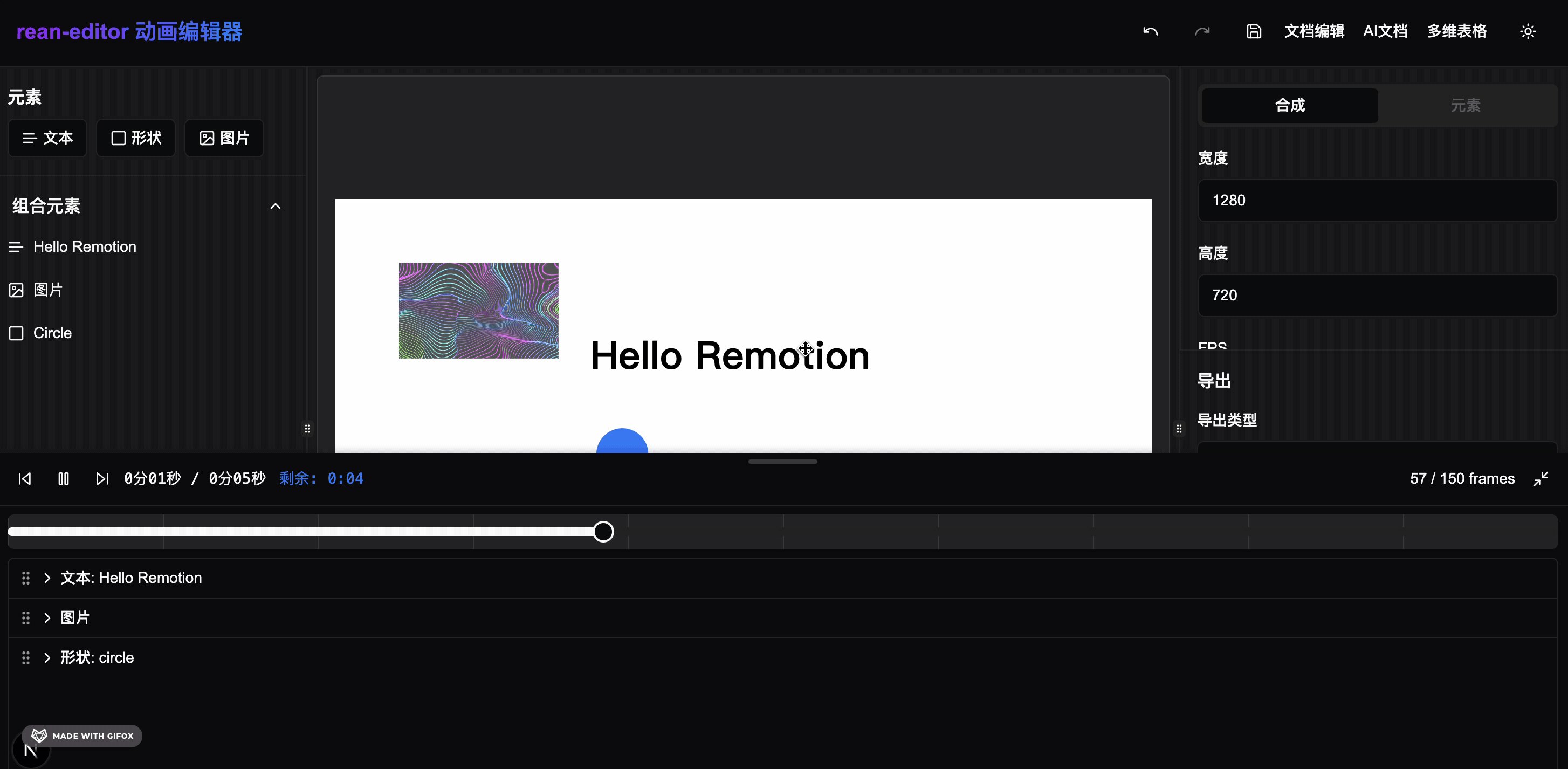
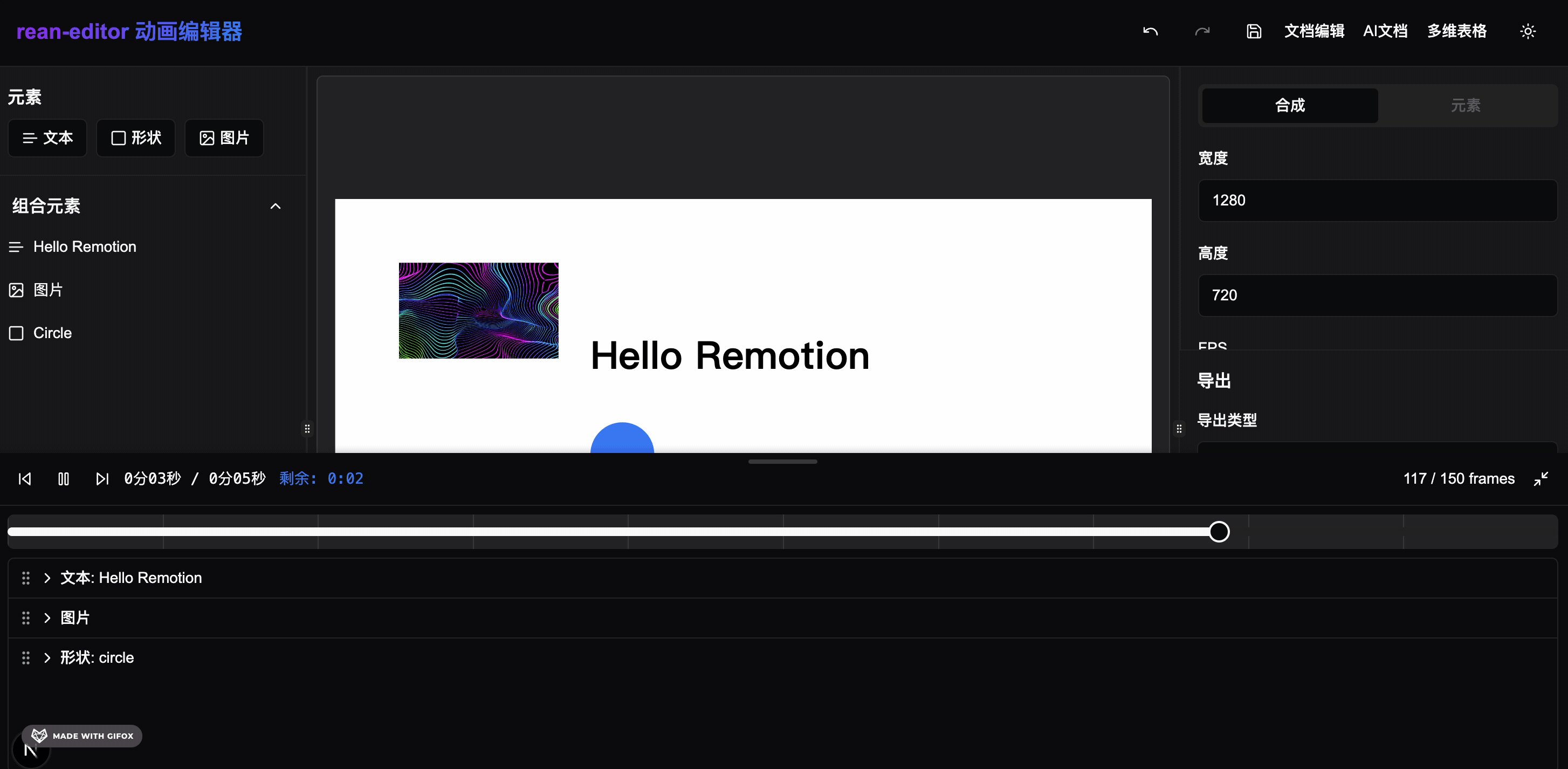
一款开箱即用的动画可视化编辑器,支持时间轨道,动画编辑器,导出视频和GIF
一个基于 Web 技术构建的现代化视频动画创作工具,采用了以下技术栈: - 前端框架:Next.js 14 (App Router)
- UI 组件库:shadcn/ui + Tailwind CSS
- 动画引擎:Remotion + Framer Motion
- 状态管理:React Hooks (useState, useEffect, useRef, useMemo)
- 视频处理:Web APIs (MediaRecorder, Canvas API)
- 导出功能:客户端视频编码 + 可选的 GIF 导出
这种技术组合提供了高性能的动画编辑体验,同时保持了代码的可维护性和扩展性。 核心功能- 直观的可视化编辑界面:拖放式元素创建和编辑
- 多元素类型支持:文本、形状和图像元素
- 关键帧动画系统:支持多种属性的关键帧动画
- 实时预览:即时查看动画效果
- 时间轴编辑:直观的时间轴界面,支持关键帧和元素时长调整
- 导出功能:支持视频和 GIF 格式导出
- 撤销/重做:完整的历史记录系统
- 主题切换:支持亮色和暗色主题
技术亮点高性能动画渲染: 使用 useMemo 缓存计算值,减少重复计算 采用 CSS 变量优化变换属性应用 使用 willChange 提示浏览器优化渲染
一款开箱即用的动画可视化编辑器,支持时间轨道,动画编辑器,导出视频和GIF ...


链接:https://pan.quark.cn/s/f5dbd6d732a8
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图