一款高度简洁的微信 Markdown 编辑器:支持 Markdown 语法、自定义主题样式、内容管理、多图床、AI 助手等特性、
Markdown 文档自动即时渲染为微信图文,让你不再为微信内容排版而发愁!只要你会基本的 Markdown 语法,就能做出一篇样式简洁而又美观大方的微信图文。
为何开发这款编辑器现有的开源微信 Markdown 编辑器样式繁杂,排版过程中往往需要额外调整,影响使用效率。为了解决这一问题,我们打造了一款更加简洁、优雅的编辑器,提供更流畅的排版体验。 欢迎各位朋友随时提交 PR,让这款微信 Markdown 编辑器变得更好!如果你有新的想法,也欢迎在 Discussions 讨论区反馈。 注:我们项目最新版本基于 Vue3 开发,基于 Vue2 的旧版本已经不再维护,如果你需要 Vue2 版本,请切换到 1.x 分支。 功能特性- 支持 Markdown 所有基础语法、数学公式
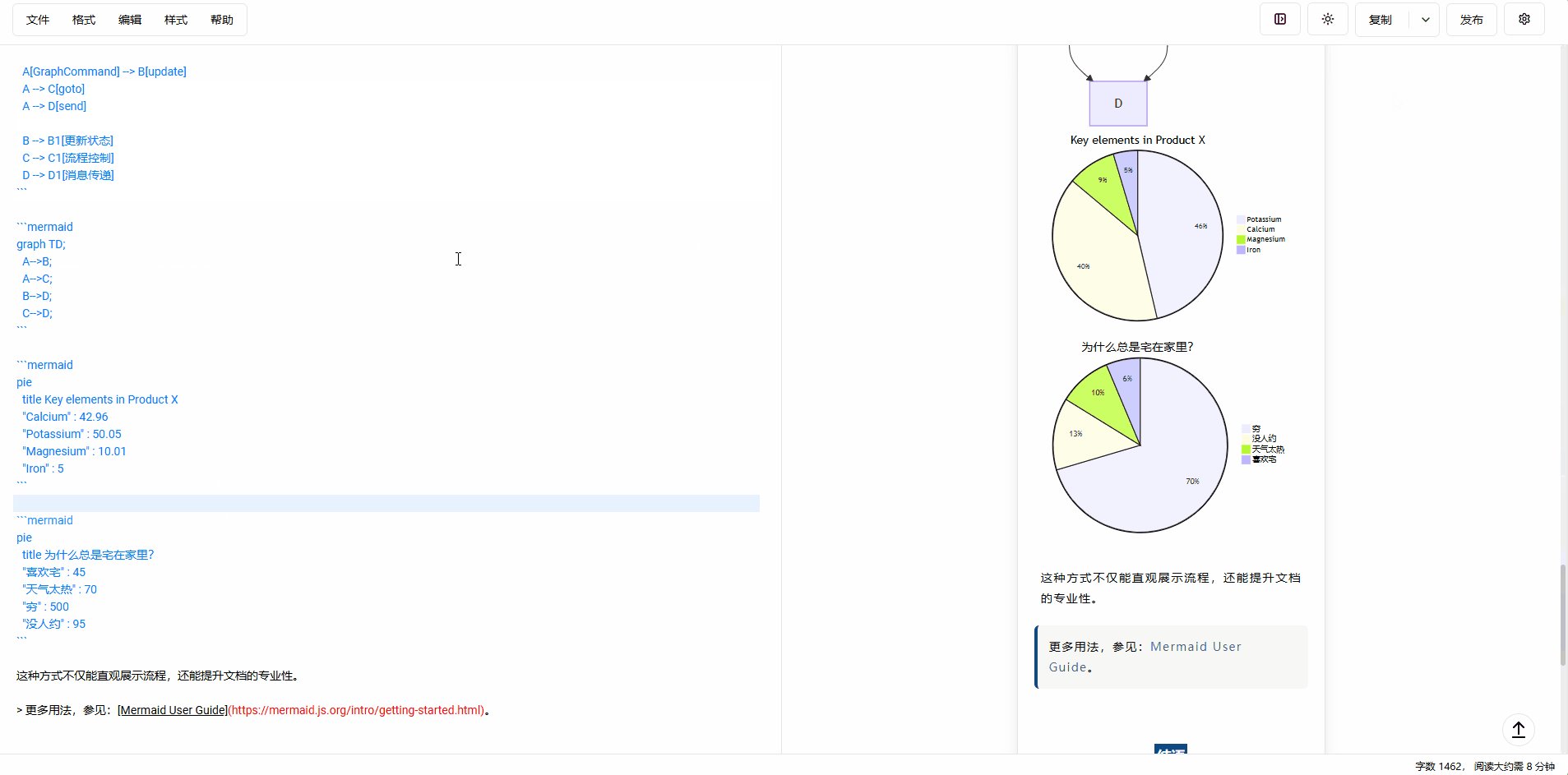
- 提供对 Mermaid 图表的渲染和 GFM 警告块的支持
- 丰富的代码块高亮主题,提升代码可读性
- 允许自定义主题色和 CSS 样式,灵活定制展示效果
- 提供多图上传功能,并可自定义配置图床
- 便捷的文件导入、导出功能,提升工作效率
- 内置本地内容管理功能,支持草稿自动保存
- 集成主流 AI 模型(如 DeekSeek、OpenAI、通义千问、腾讯混元、火山方舟 等等),辅助内容创作
目前支持哪些图床[td]| # | 图床 | 使用时是否需要配置 | 备注 | | 1 | 默认 | 否 | - | | 2 | GitHub | 配置 Repo、Token 参数 | 如何获取 GitHub token? | | 3 | 阿里云 | 配置 AccessKey ID、AccessKey Secret、Bucket、Region 参数 | 如何使用阿里云 OSS? | | 4 | 腾讯云 | 配置 SecretId、SecretKey、Bucket、Region 参数 | 如何使用腾讯云 COS? | | 5 | 七牛云 | 配置 AccessKey、SecretKey、Bucket、Domain、Region 参数 | 如何使用七牛云 Kodo? | | 6 | MinIO | 配置 Endpoint、Port、UseSSL、Bucket、AccessKey、SecretKey 参数 | 如何使用 MinIO? | | 7 | 公众号 | 配置 appID、appsecret、代理域名 参数 | 如何使用公众号图床? | | 8 | Cloudflare R2 | 配置 AccountId、AccessKey、SecretKey、Bucket、Domain 参数 | 如何使用 S3 API 操作 R2? | | 9 | 自定义上传 | 是 | 如何自定义上传? |
注意事项- 如果你使用了某些浏览器脚本修改了网页背景色,可能导致渲染后的内容出现背景色分块的现象,详见 #63。
- 某些浏览器插件,会对内容样式造成破坏。现象是:复制粘贴到公众号后台内容,点击保存时,样式丢失,详见 #151。
如何开发和部署
- # 安装 node 版本
- nvm i && nvm use
- # 安装依赖
- npm i
- # 启动开发模式
- npm start
- # 部署在 /md 目录
- npm run build
- # 访问 http://127.0.0.1:9000/md
- # 部署在根目录
- npm run build:h5-netlify
- # 访问 http://127.0.0.1:9000/
一款高度简洁的微信 Markdown 编辑器

一款高度简洁的微信 Markdown 编辑器

一款高度简洁的微信 Markdown 编辑器

一款高度简洁的微信 Markdown 编辑器


链接:https://pan.quark.cn/s/cde8485e7bd5
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图