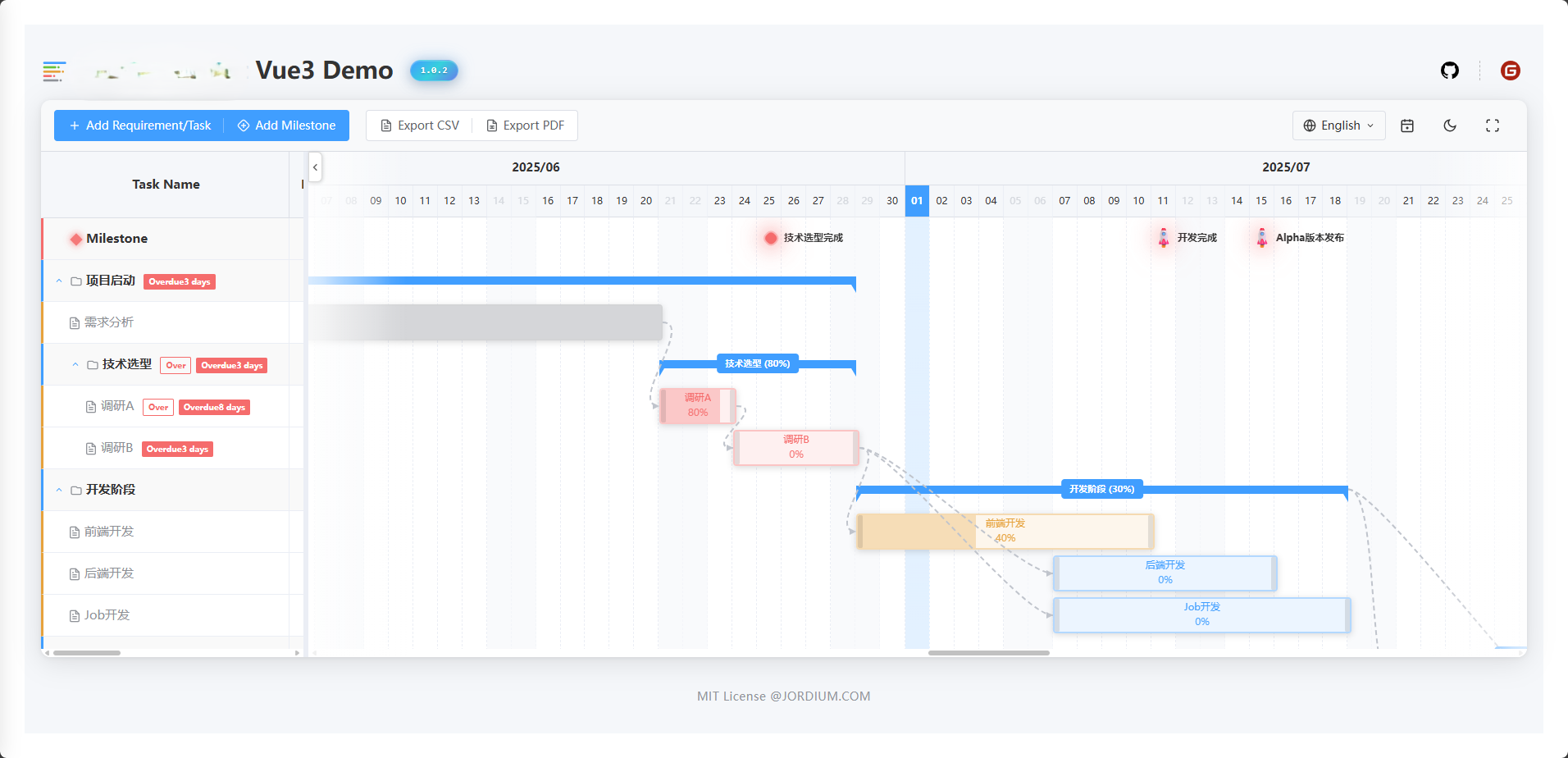
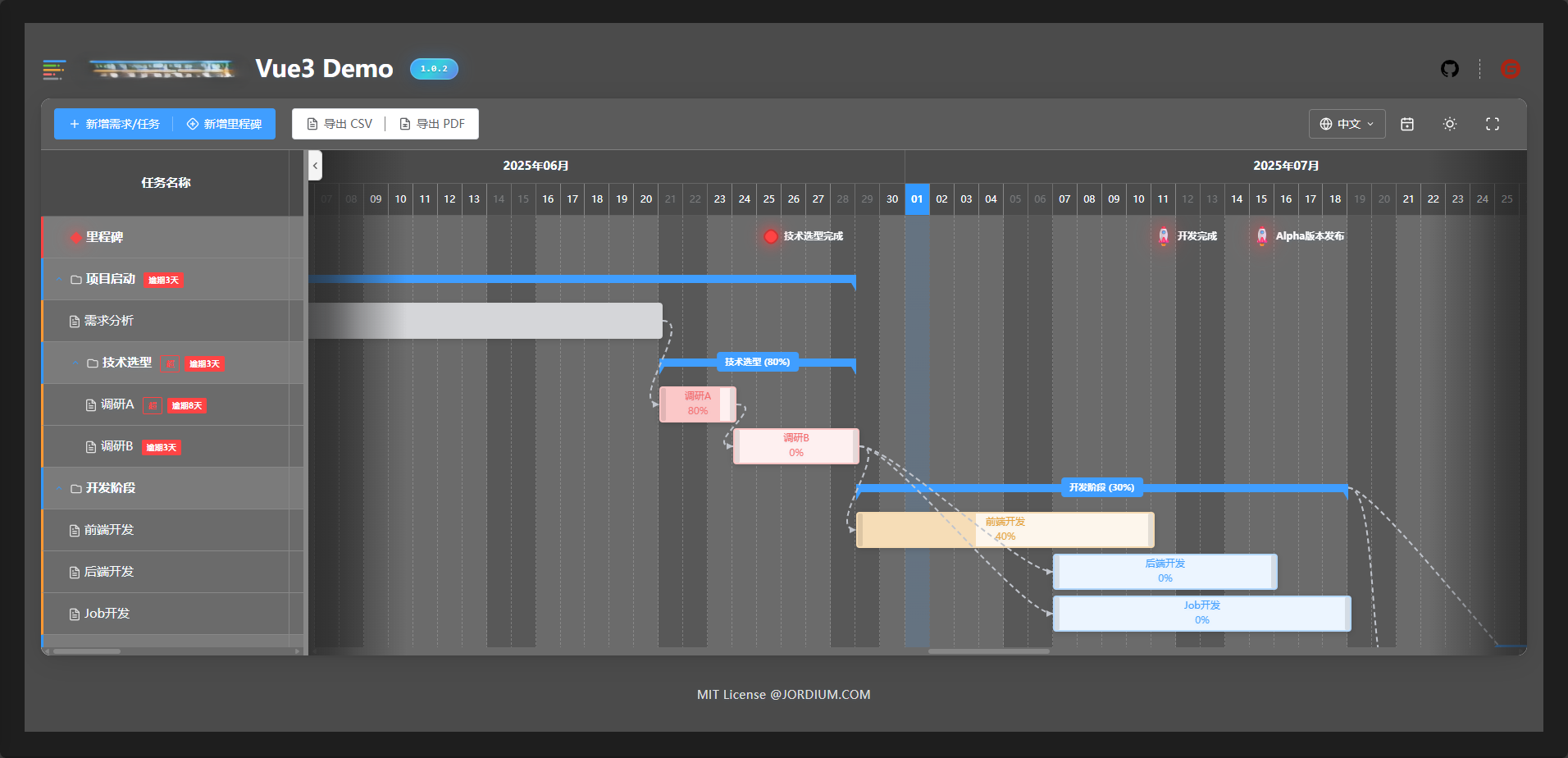
基于Vue3的甘特图插件 现代化的 Vue 3 甘特图组件库,为项目管理和任务调度提供完整解决方案
Demo 包含完整功能展示:任务管理、里程碑、主题切换、国际化等
插件特点- 完整功能: 任务管理、里程碑追踪、依赖关系、进度可视化
- 主题切换: 内置亮色/暗色主题,支持自定义主题变量
- 交互丰富: 拖拽调整、大小缩放、双击编辑、右键菜单
- 国际化: 内置中英文,支持自定义语言包
- 响应式: 适配桌面和移动端,流畅的触控体验
- 高性能: 虚拟滚动、懒加载、优化渲染
- 可扩展: 丰富的 API 接口,支持自定义组件和事件
- 类型安全: 完整 TypeScript 支持,开发体验更佳
安装- # npm
- npm install xx-gantt-vue3
- # yarn
- yarn add xx-gantt-vue3
- # pnpm
- pnpm add xx-gantt-vue3
- -gantt-vue3/
- ├── src/ # 源码目录
- │ ├── components/ # 核心组件
- │ │ ├── GanttChart.vue # 主入口组件
- │ │ ├── TaskList.vue # 任务列表
- │ │ ├── Timeline.vue # 时间轴
- │ │ ├── TaskBar.vue # 任务条
- │ │ ├── MilestonePoint.vue # 里程碑
- │ │ └── ... # 其他组件
- │ ├── models/ # 数据模型
- │ │ ├── classes/ # 类定义
- │ │ └── configs/ # 配置接口
- │ ├── composables/ # 组合式函数
- │ ├── styles/ # 样式文件
- │ └── index.ts # 导出入口
- ├── demo/ # 开发演示
- ├── dist/ # 构建产物
- ├── docs/ # 文档
- └── package.json
| 属性名 | 类型 | 默认值 | 说明 | | tasks | Task[] | [] | 任务数据数组 | | milestones | Task[] | [] | 里程碑数据数组 | | editComponent | any | - | 自定义编辑组件 | | useDefaultDrawer | boolean | true | 是否使用默认编辑抽屉 | | showToolbar | boolean | true | 是否显示工具栏 | | toolbarConfig | ToolbarConfig | {} | 工具栏配置 | | localeMessages | Partial<Messages['zh-CN']> | - | 自定义多语言配置 | | onTaskDoubleClick | (task: Task) => void | - | 任务双击事件回调 | | onTaskDelete | (task: Task) => void | - | 任务删除事件回调 | | onTaskUpdate | (task: Task) => void | - | 任务更新事件回调 | | onTaskAdd | (task: Task) => void | - | 任务添加事件回调 | | onMilestoneSave | (milestone: Task) => void | - | 里程碑保存事件回调 | | onMilestoneDelete | (milestoneId: number) => void | - | 里程碑删除事件回调 | | onMilestoneIconChange | (milestoneId: number, icon: string) => void | - | 里程碑图标变更事件回调 | | onAddTask | () => void | - | 新增任务工具栏事件回调 | | onAddMilestone | () => void | - | 新增里程碑工具栏事件回调 | | onTodayLocate | () => void | - | 定位今天工具栏事件回调 | | onExportCsv | () => boolean | void | - | 导出CSV工具栏事件回调 | | onExportPdf | () => void | - | 导出PDF工具栏事件回调 | | onLanguageChange | (lang: 'zh-CN' | 'en-US') => void | - | 语言切换工具栏事件回调 | | onThemeChange | (isDark: boolean) => void | - | 主题切换工具栏事件回调 | | onFullscreenChange | (isFullscreen: boolean) => void | - | 全屏切换工具栏事件回调 |
GanttChart 事件[td]| 事件名 | 参数 | 说明 | | taskbar-drag-end | task: Task | 任务条拖拽结束 | | taskbar-resize-end | task: Task | 任务条大小调整结束 | | milestone-drag-end | milestone: Task | 里程碑拖拽结束 |
基于Vue3的甘特图插件 现代化的 Vue 3 甘特图组件库,为项目管理和任务调度提供完整解决方案 ...

基于Vue3的甘特图插件 现代化的 Vue 3 甘特图组件库,为项目管理和任务调度提供完整解决方案 ...


链接: https://pan.baidu.com/s/1Z0zlWZcQ2rkg-c5TP9Cn4g
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图